Comment ajouter une ombre portée en css sur une image png transparent - Actualité WordPress et WooCommerce

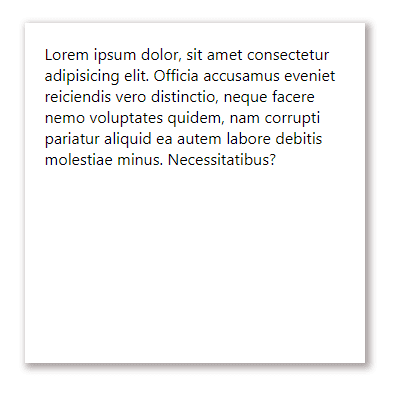
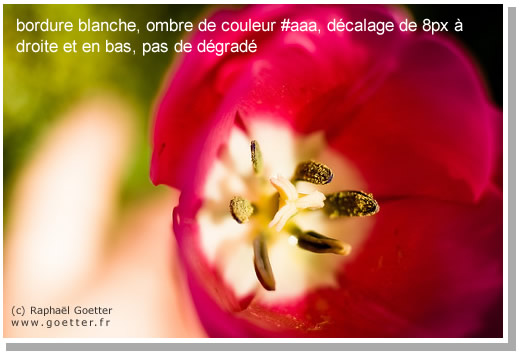
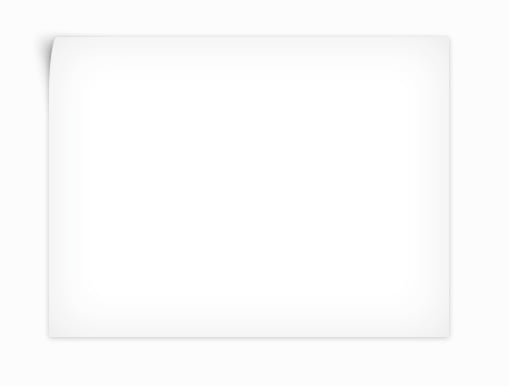
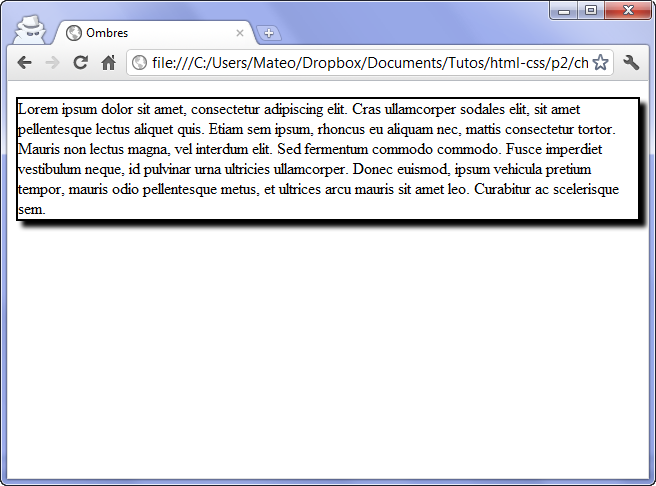
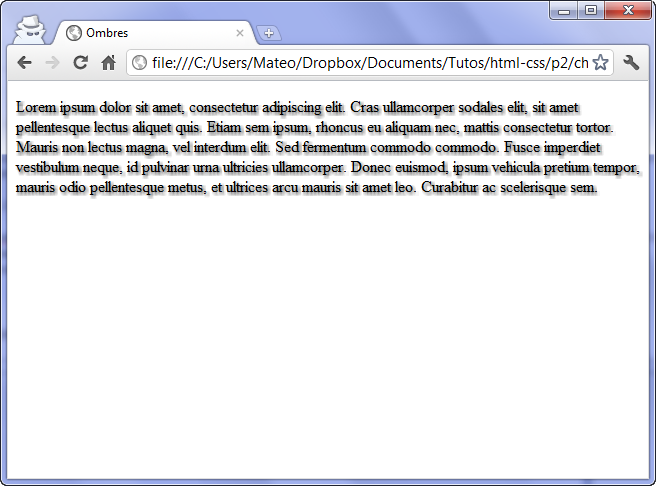
Créez des bordures et des ombres - Apprenez à créer votre site web avec HTML5 et CSS3 - OpenClassrooms

Créez des bordures et des ombres - Apprenez à créer votre site web avec HTML5 et CSS3 - OpenClassrooms